Μπάρα πλοήγησης με υπομενού (2. Λειτουργικό κομμάτι)
Β. Λειτουργικό κομμάτι
1. Επικόλληση κώδικα
Το πρώτο κομμάτι που θα προσθέσω θα είναι το λειτουργικό. Θα φτιάξω δηλαδή μια λίστα με υπο-λίστες, μόνο με τη χρήση κώδικα. Εγώ εδώ θα σας δώσω το γενικό κώδικα, αλλά εσείς πρέπει να κάνετε τις απαραίτητες προσαρμογές για το δικό σας blog. Αν δεν τις κάνετε, η μπάρα σας θα οδηγεί στο δικό μου blog "Test"!!!
 |
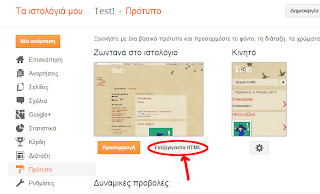
| Εικόνα 1 |
1. Πάμε Πρότυπο>Επεξεργασία HTML
2. Με τη μέθοδο CTRL+F αναζητάμε το κείμενο . Ακριβώς πριν από αυτό κάνουμε επικόλληση τον παρακάτω κώδικα:
Περιμένετε, δεν ήταν τόσο απλό!
2. Αλλαγές στον κώδικα
Θα κάνετε τις εξής αλλαγές:1) Όπου βλέπετε "testmyblogslayout.blogspot.gr" θα βάλετε τη διεύθυνση URL του δικού σας blog. Προσοχή στη λεπτομέρεια. Κάθε τελεία μετράει. Μη σβήσετε τα εισαγωγικά! Μην αλλάξετε τίποτε άλλο.
2) Αντικαταστήστε τις λέξεις "συνταγές, γλυκά, φαγητά, πλέξιμο, διασημότητες" με τις δικές σας ετικέτες, ακριβώς όπως είναι.
3)Το ίδιο πρέπει να κάνετε και με τις λέξεις "Συνταγές, Γλυκά, Φαγητά, Πλέξιμο, Διασημότητες". Αυτό το κείμενο θα φαίνεται στη μπάρα σας, γι' αυτό προσέξτε να είναι όπως ακριβώς το θέλετε. Δεν υπάρχουν περιορισμοί, αρκεί να είναι σύντομο. Δε χρειάζεται να είναι οι ίδιες λέξεις με τις αντίστοιχες ετικέτες, αλλά το προτείνω για να μη μπερδεύεστε.
3. Υπομενού
Το τμήμα του παραπάνω κώδικα που είναι υπεύθυνο για τις υποκατηγορίες μας είναι αυτό που φαίνεται με κόκκινο κείμενο στην παρακάτω εικόνα:
 |
| Εικόνα 2 |
Στην ουσία, δημιουργούμε μία λίστα, μέσα σε μια άλλη λίστα. Η αρχή μιας λίστας σηματοδοτείται από το και το τέλος της από το .
Αν θέλετε να δημιουργήσετε υπομενού και σε άλλες βασικές καρτέλες(π.χ. Πλέξιμο), θα πρέπει να αντιγράψετε αυτό τον κώδικα
και να τον επικολλήσετε ακριβώς πριν από το τελικό της κάθε βασικής καρτέλας, όπως δείχνει και η εικόνα 2 (Γραμμή 9).
Μπορείτε να επικολλήσετε το παραπάνω τμήμα του κώδικα, κάτω από όσες βασικές καρτέλες (π.χ. Πλέξιμο, Διασημότητες, κλπ.) θέλετε και φυσικά να κάνετε τις απαραίτητες αλλαγές, για να οδηγείται ο αναγνώστης στη σωστή κάθε φορά ετικέτα.
* Ο συγκεκριμένος κώδικας περιλαμβάνει δύο υποκατηγορίες. Αν θέλετε να προσθέσετε περισσότερες, εφαρμόστε πρώτα αυτόν και μετά δείτε παρακάτω στην ενότητα 5 (Επιπλέον υποκατηγορίες στην ίδια βασική).
4. Επιπλέον βασικές καρτέλες
Παράδειγμα:
πλέξιμο
διασημότητες
συνταγές
φαγητά
γλυκά
ταξίδια
Αν θέλετε επιπλέον βασικές καρτέλες, θα πρέπει να αντιγράψετε και να επικολλήσετε τον εξής κώδικα, ακριβώς πριν από το τελευταίο του κώδικα στη γραμμή 12 (βλ. εικόνα 2).
Εννοείται ότι θα κάνετε κι εδώ τις απαραίτητες αλλαγές.
5.Επιπλέον υποκατηγορίες στην ίδια βασική
Παράδειγμα:
διασημότητες
συνταγές
φαγητά
γλυκά
νηστίσιμα
Αν θέλετε επιπλέον υποκατηγορίες κάτω από την ίδια βασική, θα επικολλήσετε μόνο την εξής γραμμή πριν από το τελικό της συγκεκριμένης βασικής (βλ. Εικόνα 2, Γραμμή 8), όσες φορές θέλετε και θα κάνετε τις απαραίτητες αλλαγές.
Αν τα καταφέρατε, θα βλέπετε προς το παρόν κάτι τέτοιο, αλλά με τις δικές σας καρτέλες. Σε αυτό το σημείο, δοκιμάστε όλους τους συνδέσμους για να δείτε αν οδηγούν στις σωστές σελίδες.
 |
| Εικόνα 3 |
Αν είναι όλα εντάξει, προχωρήστε στην επόμενη ανάρτηση, που είναι το δεύτερο και τελευταίο βήμα και αφορά την εμφάνιση του μενού μας.
Σημειώσεις:
Καταλαβαίνω ότι είναι αρκετά δύσκολος για αρχάριους αυτός ο τρόπος, και πολλοί θα απογοητευτείτε πριν καν ξεκινήσετε.
Προτείνω να δημιουργήσετε ένα δοκιμαστικό blog, στο οποίο θα κάνετε πειραματισμούς με τον κώδικα μέχρι να εξοικειωθείτε.
Καταλαβαίνω ότι είναι αρκετά δύσκολος για αρχάριους αυτός ο τρόπος, και πολλοί θα απογοητευτείτε πριν καν ξεκινήσετε.
Προτείνω να δημιουργήσετε ένα δοκιμαστικό blog, στο οποίο θα κάνετε πειραματισμούς με τον κώδικα μέχρι να εξοικειωθείτε.


Καλημέρα, Λίνα!!! Ξενύχτησα .., αλλά κάτι κατάλαβα. Έχω ολοκληρώσει την επικόληση κώδικα. Κόλλησα όμως εδω:
ΑπάντησηΔιαγραφή2) Αντικαταστήστε τις λέξεις "συνταγές, γλυκά, φαγητά, πλέξιμο, διασημότητες" με τις δικές σας ετικέτες, ακριβώς όπως είναι.
Πού είναι οι λέξεις που πρέπει να αντικαταστήσω; Μέσα στον κώδικα;Έψαξαεκεί , αλλά δεν τις βρήκα.
Ευχαριστώ
Όλα είναι μια χαρά!
ΑπάντησηΔιαγραφήΕυχαριστώ